데이터 수정 과정
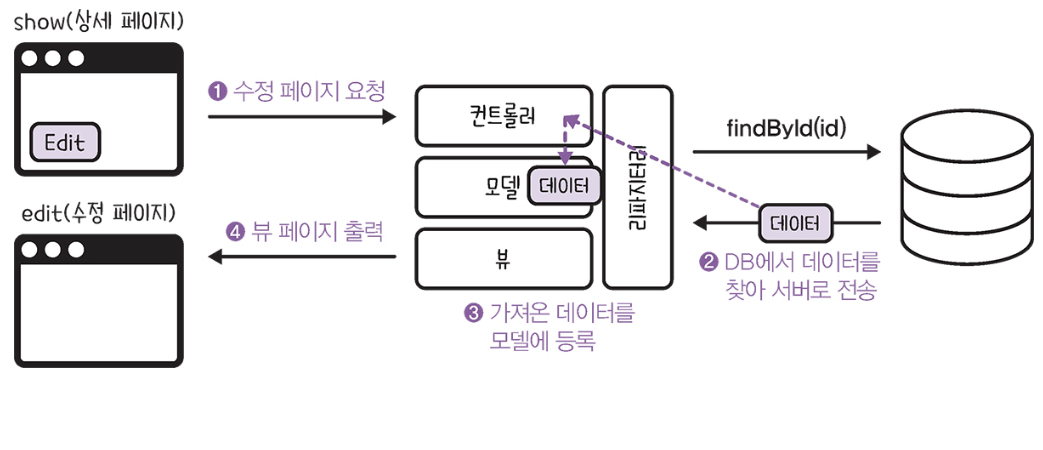
데이터 수정 작업은 크게 두 단계로 나누어지는데 처음은 수정 페이지를 만들고 기존 데이터 불러오기이고,
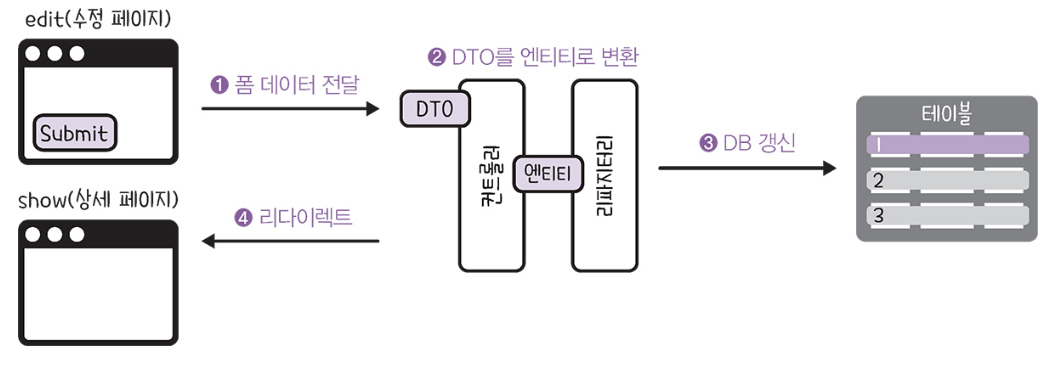
두 번째 단계는 데이터를 수정해 DB에 반영한 후 결과를 볼 수 있게 상세 페이지로 리다이렉트 하기이다.
 |
 |
수정 페이지 만들기
먼저 상세 페이지인 show.mustache 파일을 열어서 Edit 버튼을 만드는 코드를 추가해 준다.
<a class="btn btn-outline-primary m-2" href="/articles/{{article.id}}/edit">Edit</a>Edit 버튼을 클릭하면 에러 페이지가 뜨는데 아직 컨트롤러를 만들지 않았기 때문이니 컨트롤러에 아래 코드 추가해 준다.

그다음은 new.mustache 파일을 복사하고 파일 이름을 edit.mustache로 바꾸어 edit 뷰 파일을 생성해 준다.
코드를 수정해주어야 하는데 폼 태그의 action 속성 값을 공백으로 만들어주고,
back 링크를 누르면 상세 페이지로 돌아가도록 링크를 수정해 준다.
<form class="container" action="" method="post">
.
.
.
.
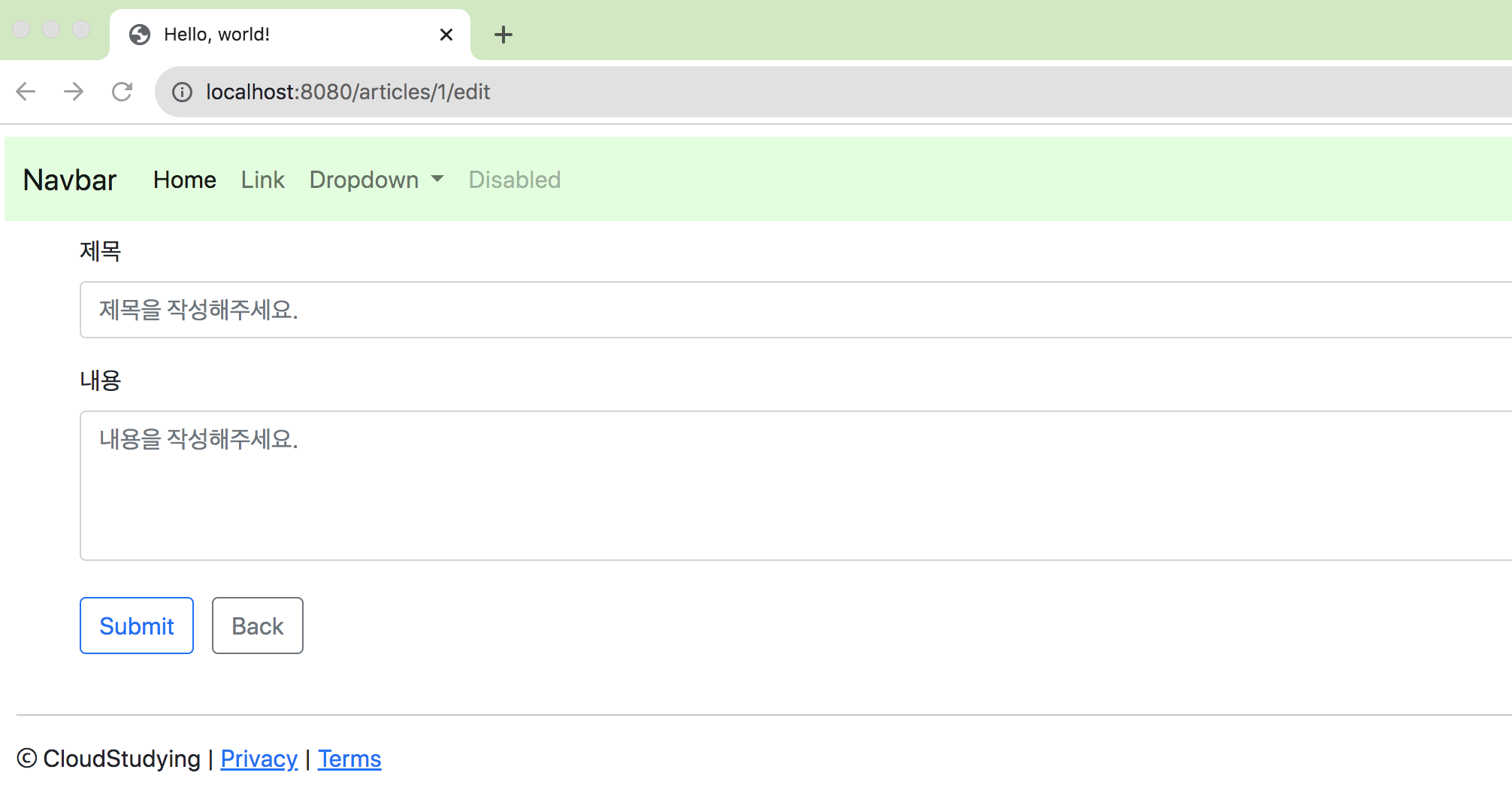
<a class="btn btn-outline-secondary m-2" href="/articles/{{article.id}}">Back</a>여기까지의 과정을 잘 따라왔다면 edit 버튼을 클릭 후 아래와 같이 수정 페이지가 뜨는데 제목과 내용이 나오지 않는다.
수정 페이지에 내용이 보일 수 있도록 edit.mustache 파일을 한번 더 수정해 주어야 한다.

제목과 내용을 보이게 하기 위해 input 태그에는 value로 textarea 태그에는 콘텐트 영역을 아래와 같이 코드 수정해 준다.
{{#article}}
<!-- content start-->
<form class="container" action="" method="post">
<div class="mb-3">
<label for="TextInput" class="form-label">제목</label>
<input type="text" name="title" class="form-control" placeholder="제목을 작성해주세요." value="{{title}}">
</div>
<div class="mb-3">
<label for="TextArea" class="form-label">내용</label>
<textarea class="form-control" placeholder="내용을 작성해주세요." name="content" style="height: 100px">{{content}}</textarea>
</div>
<button type="submit" class="btn btn-outline-primary">Submit</button>
<a class="btn btn-outline-secondary m-2" href="/articles/{{id}}">Back</a>
</form>
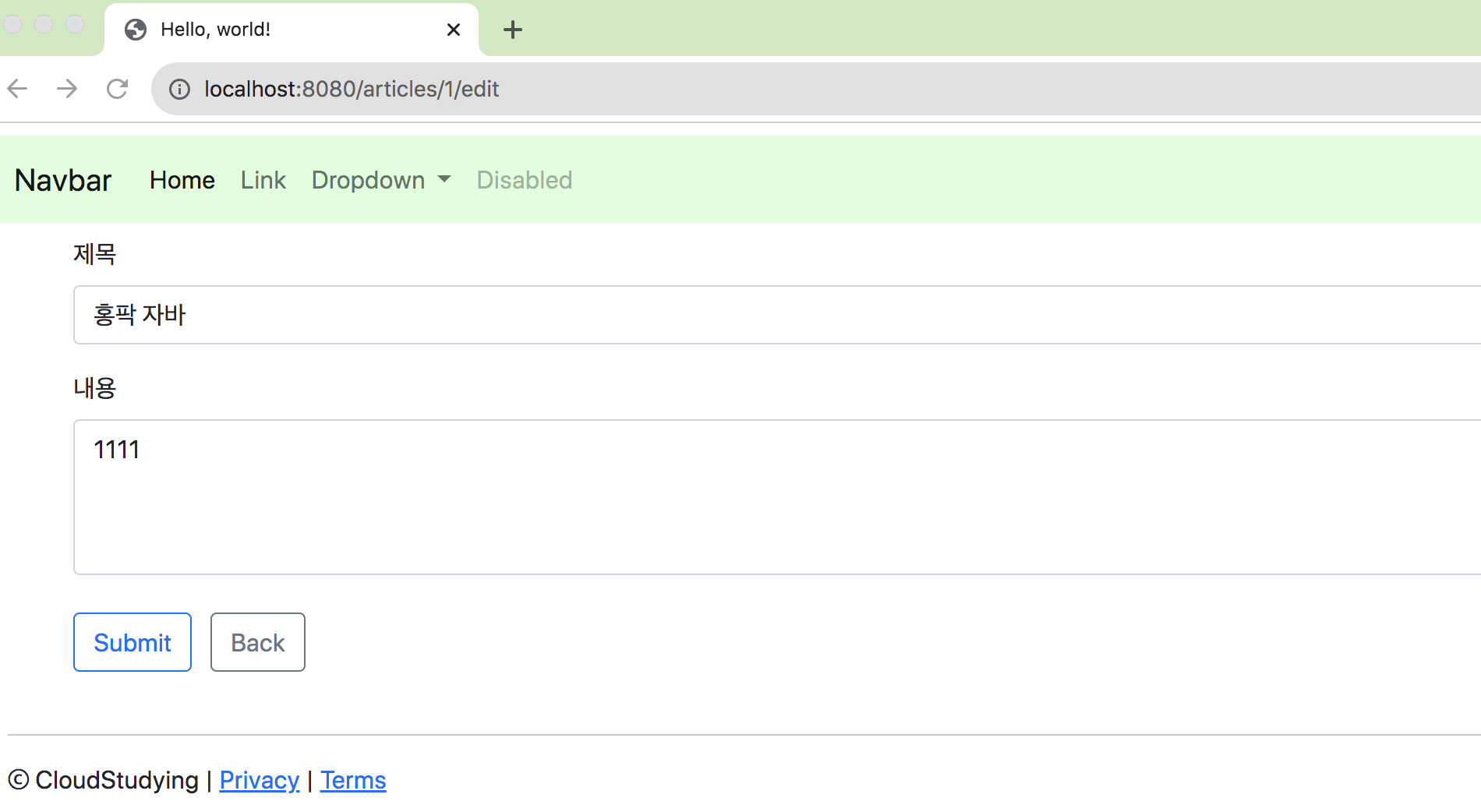
{{/article}}위와 같이 수정 후 재시작하고 글을 작성해서 수정 페이지까지 가면 아래와 같이 나오는 것을 볼 수 있다.

수정 데이터를 DB에 갱신하기
앞서 수정 페이지에서 데이터가 잘 나오는 것까지 확인했다면 이제 마지막으로 DB에 갱신하는 코드를 작성해야 한다.
먼저 클라이언트와 서버 간 처리 흐름을 크게 4가지 기술로 나누어 보면 MVC, JPA, SQL, HTTP가 있다.
나머지는 앞서 다룬 내용이니 여기서 HTTP에 대해 조금 더 설명하자면,
웹 서비스에 사용하는 프로토콜로 클라이언트의 다양한 요청을 메서드를 통해 서버로 보내는 역할을 한다.
프로토콜은 컴퓨터 간에 원활하게 통신하기 위해 사용하는 전 세계 표준이다.
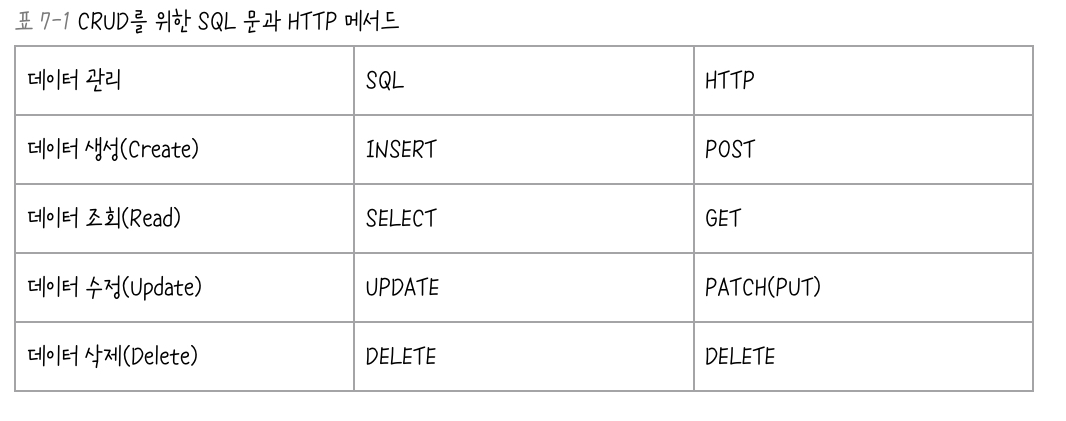
HTTP의 대표적인 메서드로는 POST, GET, PATCH(PUT), DELETE가 있는데 아래 표를 보면 더 쉽게 이해가 갈 것이다.

서버를 껏다 켤 때마다 매번 데이터를 입력하는 것이 번거로우니 더미데이터를 자동생성하게 설정해주도록 하겠다.
resources 디렉터리에서 data.sql 새 파일을 생성해주고 아래와 같이 INSERT문을 작성해주면 된다.
INSERT INTO article(id, title, content) VALUES (1, '가가가가', '1111');
INSERT INTO article(id, title, content) VALUES (2, '나나나나', '2222');
INSERT INTO article(id, title, content) VALUES (3, '다다다다', '3333');서버를 재시작하면 오류가 날 것인데 application.properties 파일을 열고 아래 코드도 추가 후 재시작하면 데이터 생성이 된다.
spring.jpa.defer-datasource-initialization=true이제 edit.mustache 파일로 가서 폼 태그의 action과 메서드 속성을 아래와 같이 수정해준다.
<form class="container" action="/articles/update" method="post">또 하나 수정해 주어야 할 것있데 수정 폼에서 서버로 보낼 데이터가 하나 더 있다.
id가 몇 번인 article을 수정하는 지 알려줘야 하므로 input 태그를 hidden으로 만들어 데이터를 같이 전송시켜준다.
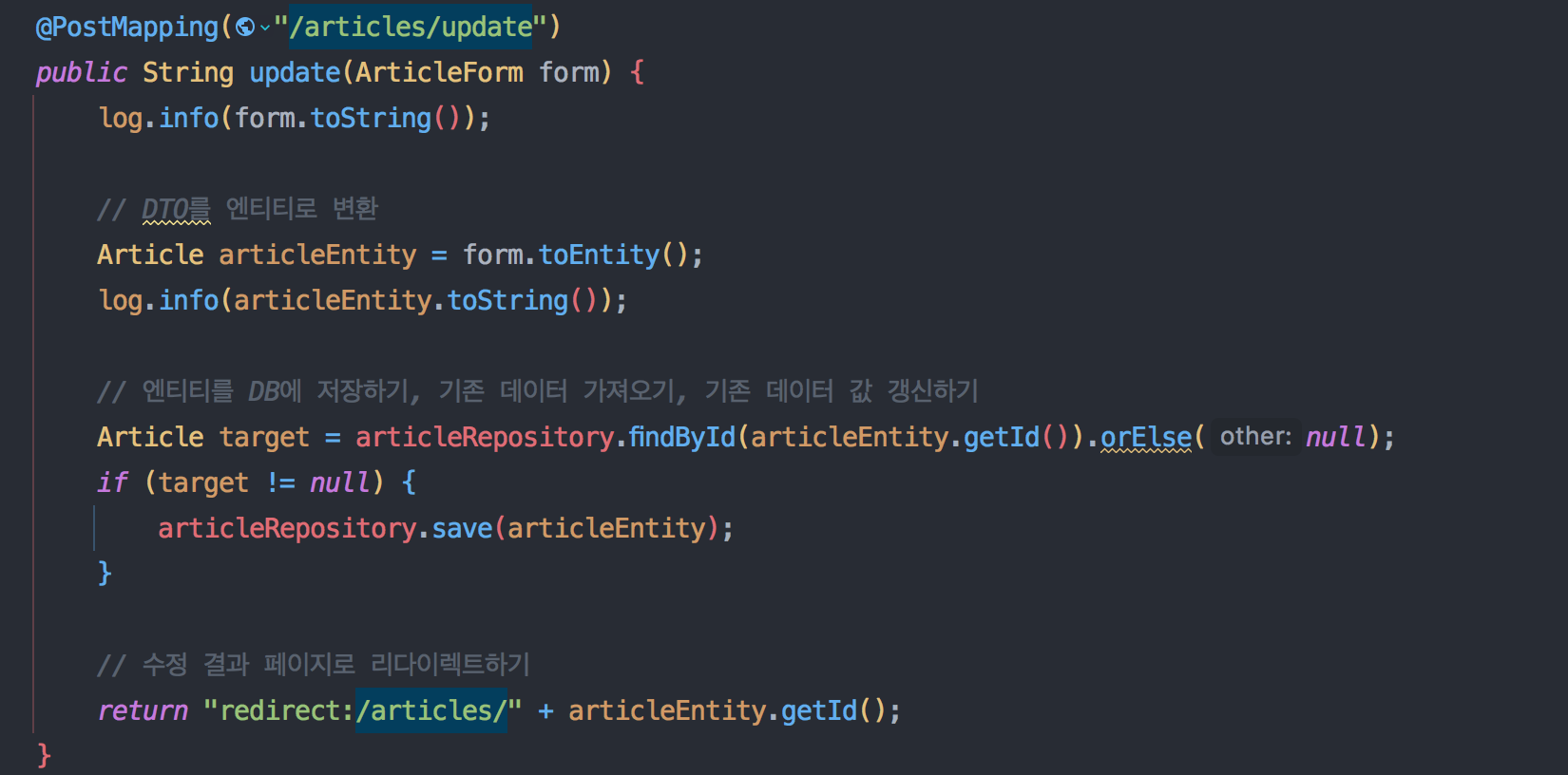
<input type="hidden" name="id" value="{{id}}">이제 컨트롤러를 만들고 재시작하여 정상적으로 수정이 되는지 확인해 볼 것인데,
컨트롤러 코드를 작성하면서 DTO에서도 id를 추가해 주어야 하는 점도 잊지 말고 해 주어야 한다.


'Backend' 카테고리의 다른 글
| 코딩자율학습단 스프링부트_9장 (0) | 2024.08.15 |
|---|---|
| 코딩자율학습단 스프링부트_8장 (0) | 2024.08.14 |
| 코딩자율학습단 스프링부트_6장 (0) | 2024.08.12 |
| 코딩자율학습단 스프링부트_5장 (0) | 2024.08.11 |
| 코딩자율학습단 스프링부트_4장 (0) | 2024.08.10 |
