데이터 조회 과정
웹 페이지에서 게시글을 등록하면 서버를 통해 DB에 저장이 된다.
이렇게 DB에 저장된 데이터를 웹 페이지에 출력하는 과정은 URL 요청 후 데이터 정보 전달 후,
DB 조회 요청으로 DB에서 데이터를 찾아 엔티티로 변환 후 변환된 엔티티를 뷰 템플릿으로 전달해 뷰 페이지를 출력한다.

단일 데이터 조회하기
먼저 URL 요청받기를 위해서 articles/id로 URL을 요청했을 때 이를 받아줄 컨트롤러를 만들어 볼 것이다.
show 메서드를 만드는데 매개변수는 @PathVariable로 id를 가져오면 된다.
메서드에 log.infofh id를 잘 가져오는지 중간 확인을 해 보면 아래와 같이 잘 나오는 것을 볼 수 있다.
@GetMapping("/articles/{id}")
public String show(@PathVariable Long id) {
log.info("id= " + id);
return "";
}
그럼 이제 데이터를 조회해 출력하기인데 3단계로 나누어 생각하면,
id를 조회해 데이터를 가져오고 모델에 등록하고 뷰 페이지 반환 작업을 해 주면 된다.

이제 뷰 페이지를 반환할 실제 show.mustache 파일을 templates > articles에 만들어 주어야 한다.
앞서 만들었던 헤더와 푸터를 활용하고 부트스트랩을 활용해 테이블을 만들어 주면 된다.
테스트 데이터를 넣어서 뷰 페이지를 확인해보면 아래와 같이 보인다.

테스트 데이터가 아닌 이중 괄호로 머스테치 파일에서 article에 담긴 데이터를 가져오도록 코드 먼저 수정해 보도록 하겠다.
<tbody>
{{#article}}
<tr>
<th>{{id}}</th>
<td>{{title}}</td>
<td>{{content}}</td>
</tr>
{{/article}}
</tbody>서버 재시작 후 새 글을 작성해서 "localhost:8080/articles/1"로 가보면 에러가 나는 것을 볼 수 있는데,
엔티티의 기본 생성자가 없어서 에러가 났다는 것을 확인할 수 있다.
org.hibernate.InstantiationException: No default constructor for entity 'com.example.firstproject.entity.Article'기본 생성자를 "@NoArgsConstructor" 어노테이션으로 추가하고 서버를 재시작한다.
제목에 '다시 한번..', 내용에 '데이터를 추가한다!!' 입력 후 localhost:8080/articles/1로 접속하여 정상 작동 확인.

데이터 목록 조회하기
이번에는 단일 데이터가 아닌 데이터 목록을 조회하는 것을 실습해 보도록 한다.
단일 데이터 조회와 차이점은 엔티티 반환이 아닌 엔티티의 묶음인 리스트를 반환한다.
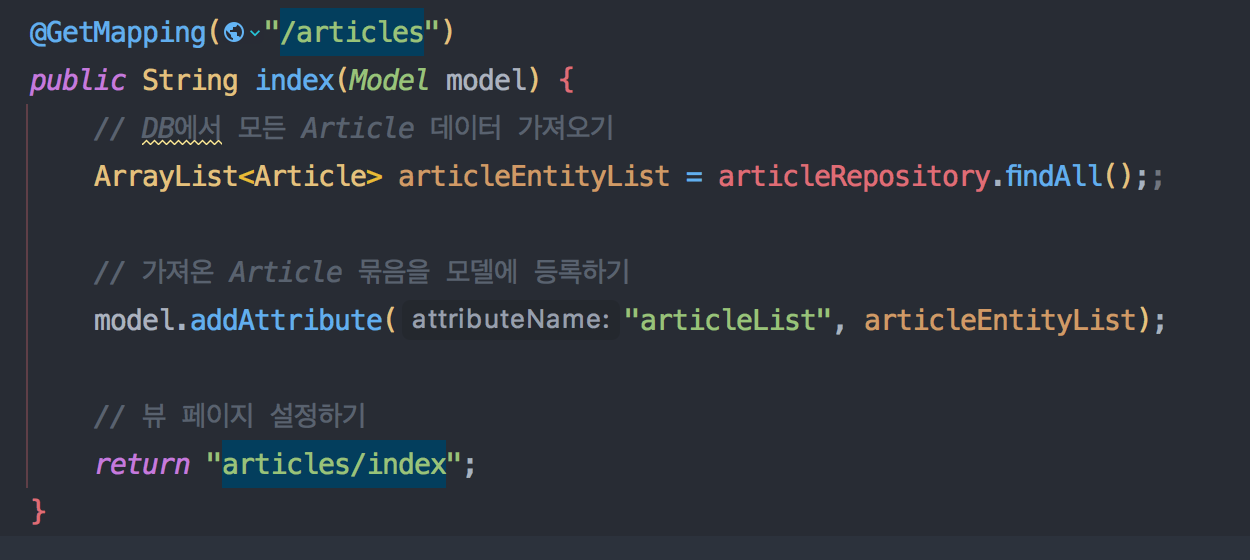
show 메서드 아래에 index 메서드를 만들고,
모든 Article 데이터 가져와서 모델에 등록하고 사용자에게 보여줄 뷰 페이지 설정 코드를 추가해준다.

이제 index.mustache 파일을 templates > articles에 만들어 준다.
앞서 만든 show.mustache 파일을 복사하여 {{#article}}을 {{#articleList}}로 수정해 주고 닫는 코드도 {{/articleList}}로 수정.
아래와 같이 log와 뷰 페이지로 정상작동을 확인할 수 있다.


'Backend' 카테고리의 다른 글
| 코딩자율학습단 스프링부트_7장 (0) | 2024.08.13 |
|---|---|
| 코딩자율학습단 스프링부트_6장 (0) | 2024.08.12 |
| 코딩자율학습단 스프링부트_4장 (0) | 2024.08.10 |
| 코딩자율학습단 스프링부트_3장 (0) | 2024.08.06 |
| 코딩자율학습단 스프링부트_2장 (0) | 2024.08.04 |
