부록 내용 중 첫 번째 반응형 웹사이트 테스트하기는,
제일 간단히 해 볼 수 있는 크롬 개발자 도구가 있고 안드로이드, xcode 등 시뮬레이터 이용하기가 있다.
두 번째로는 하위 브라우저에 대응하는 법.
익스플로러가 지원 종료된 것과 같이 이전 버전의 브라우저에서 새로 나온 요소나 속성을 지원하지 못하기 때문에,
이런 부분을 해결해 주어야 한다!
하위 브라우저에서 HTML5 요소를 지원하려면 자바스크립트 언어로 만들어진 지원 스크립트 파일 문서에 연결.
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>CSS3 속성을 지원하지 않는다면 역시 지원 파일 연결해주기(요즘은 이런 일은 없을 듯 하지만..)
behavior:url(PIE.htc);미디어 쿼리 속성을 지원하지 않는다면 지원 스크립트 파일 연결해주기.
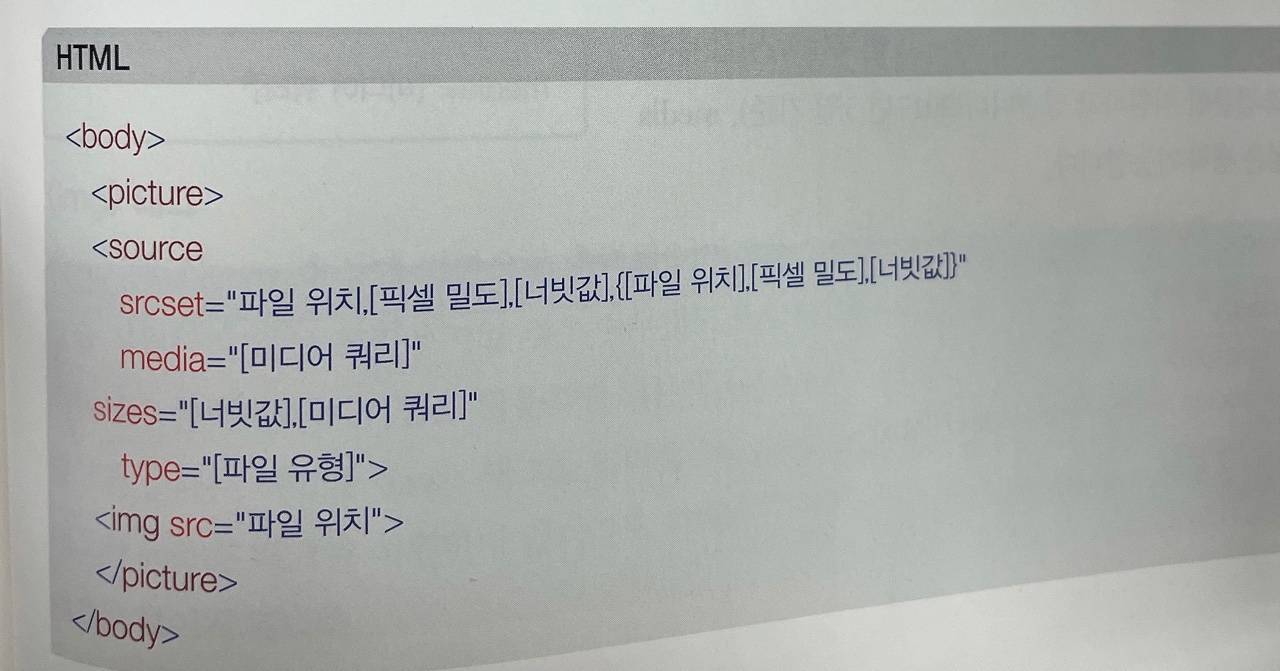
<script src="respond.min.js"></script>세 번째는 이미지 관련된 내용인데 picture태그와 source태그에 대해서 알아보자면,
두 태그를 사용해 화면의 해상도 또는 브라우저 화면의 폭 너비에 따라 다른 이미지를 표시할 수 있다.
원래 source 태그는 audio와 video 태그의 자원에 대한 정보를 명시하기 위한 태그였지만 사양이 바뀌었다고 한다.

기본 문법은 위와 같고 각 속성들에 대해 구체적으로 설명하자면,
srcset 속성은 파일 위치와 픽셀 밀도(해상도의 배수)랑 너비 값(뷰포트 크기랑 연관)을 지정할 수 있다.
media 속성은 미디어 쿼리를 뜻하고 sizes속성은 이미지가 표현될 영역의 크기를 설정한다.
이미지 태그는 알 테니 넘어가도록 하고 하면 picture랑 source 대한 설명과 함께 이번 글이랑 두잇책리뷰 끝!!!
'BookReview' 카테고리의 다른 글
| 자바와 JUnit을 활용한 단위테스트_04 (0) | 2022.06.04 |
|---|---|
| 자바와 JUnit을 활용한 단위테스트_03 (0) | 2022.04.09 |
| DOIT! 반응형 웹 만들기_셋째마당 (0) | 2022.03.10 |
| DOIT! 반응형 웹 만들기_둘째마당 (0) | 2022.03.08 |
| DOIT! 반응형 웹 만들기_첫째마당 (0) | 2022.03.08 |
