댓글 수정의 개요
앞 장에서 댓글 생성 뷰 페이지를 만들고 자바스크립트로 새 댓글을 다는 예제를 실습했다.
이 장에서는 댓글 수정 뷰 페이지를 만들고 자바스크립트의 이벤트 처리를 통해 댓글을 수정해 볼 것이다.

댓글 수정 페이지는 부트스트랩에서 제공하는 모달 기능을 이용해 만들 것이다.
댓글 수정 뷰 페이지 만들기
수정 버튼의 경우 _list.mustache 파일을 열어 닉네임 옆에 들어가도록 아래 코드를 추가해 준다.
<!-- 수정 버튼 -->
<button type="button" class="btn btn-outline-info" style="margin: 0px 5px";
data-bs-toggle="modal" data-bs-target="#exampleModal">
수정
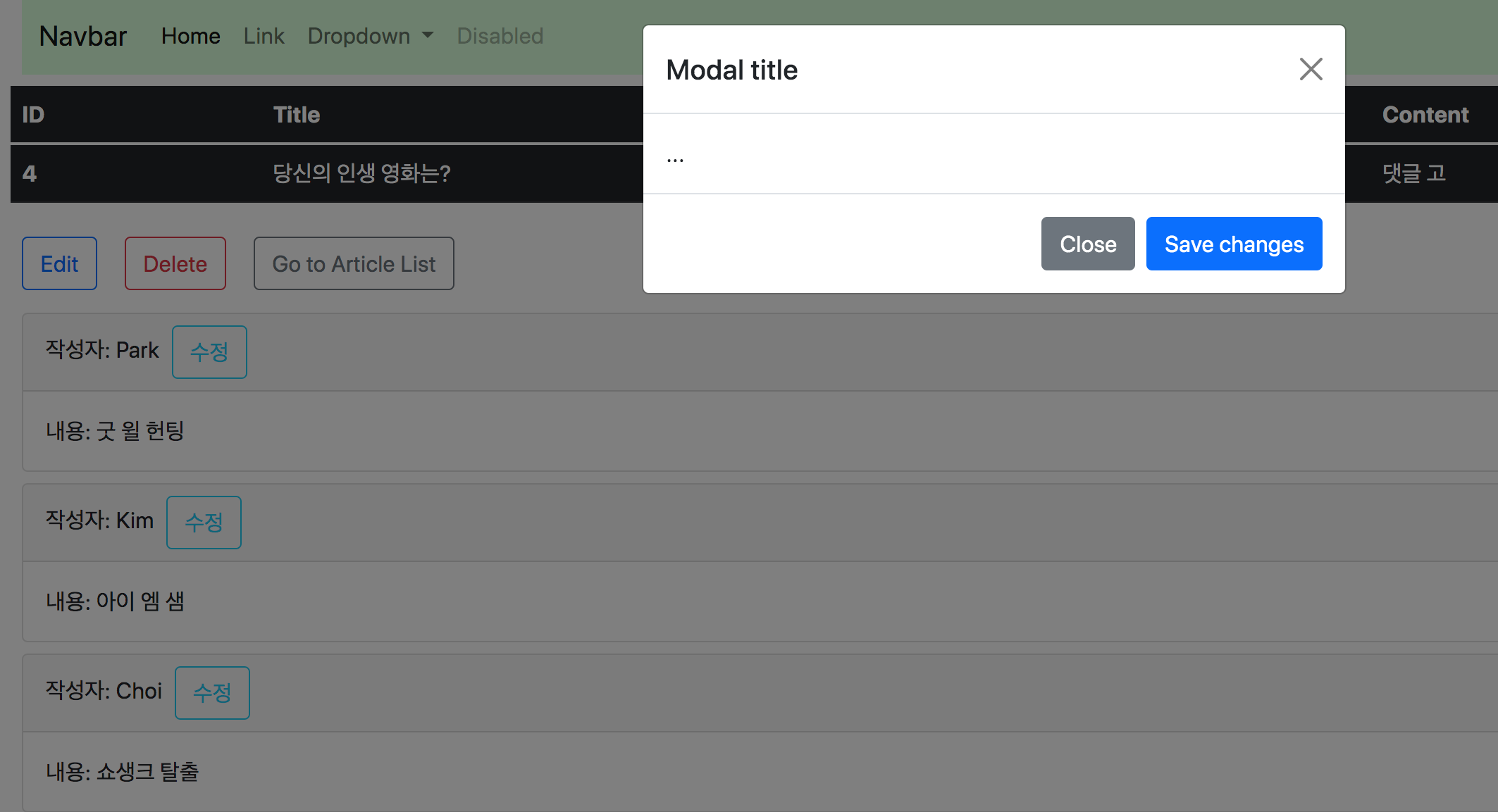
</button>부트스트랩으로 가서 <!-- Moddal --> 부분도 복사하고 수정 버튼 클릭 시 모달이 잘 나오는지 확인한다.

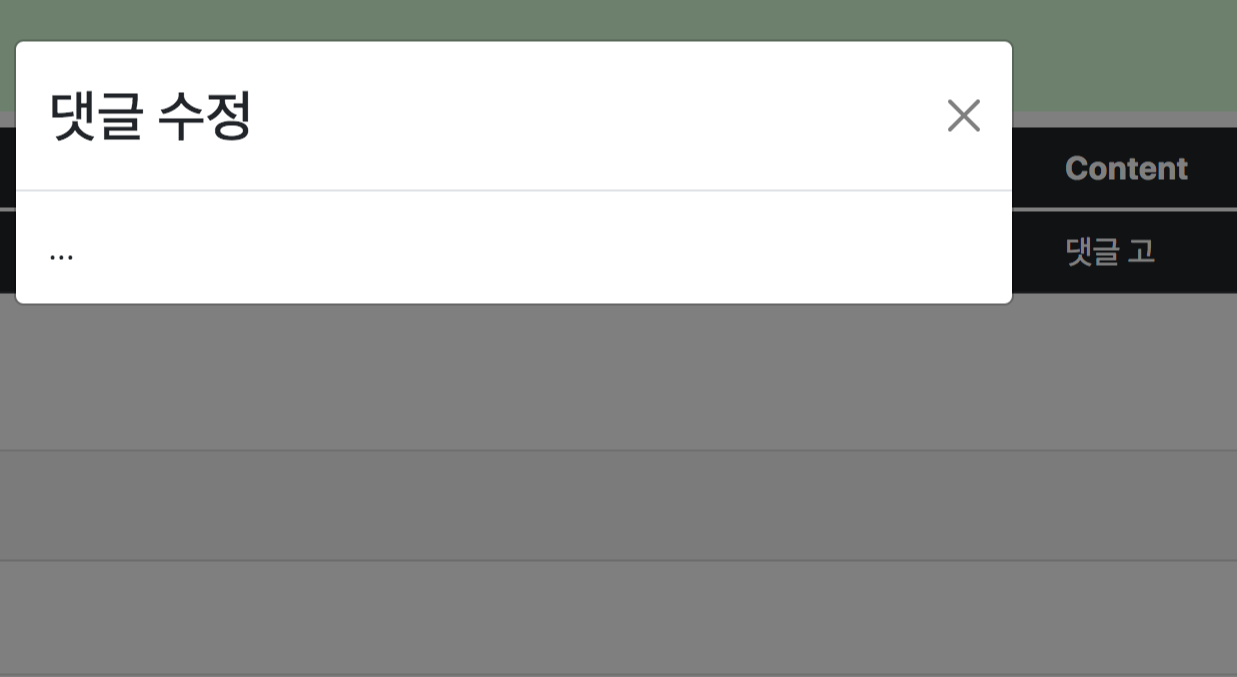
가져온 모달 코드의 필요 없는 부분인 modal-footer 부분과 모달 제목 변경 등 코드를 수정 후 다시 확인한다.

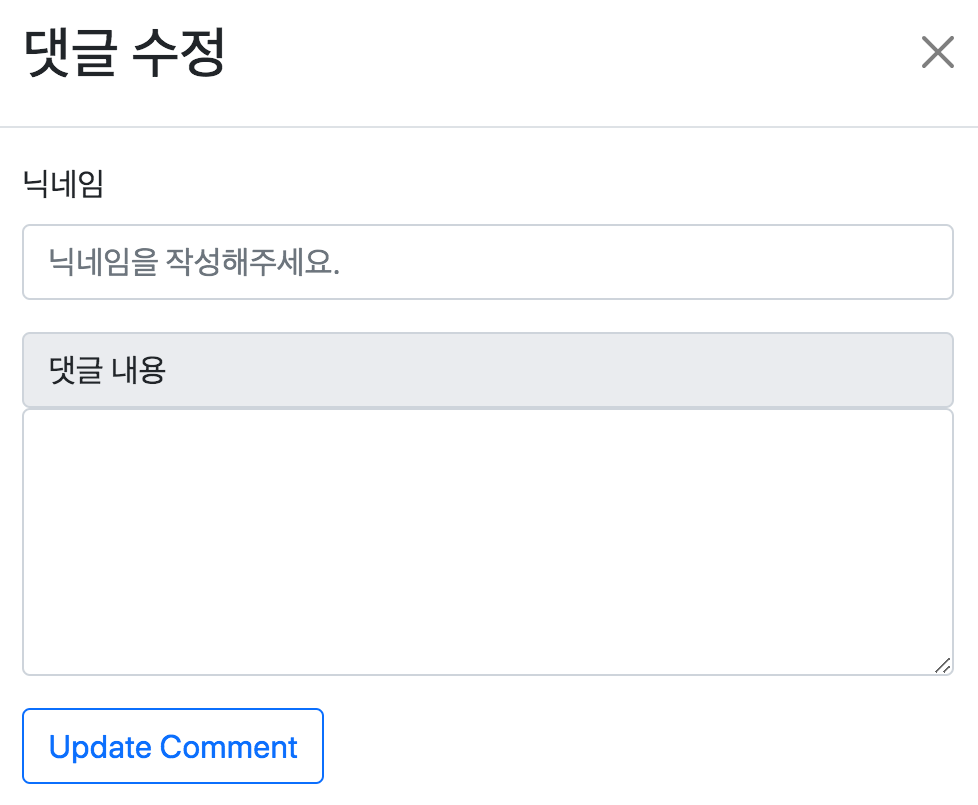
이제 몸 달 본문에 댓글 수정 폼을 넣을 것인데 수정 폼은 <form> 태그를 이용할 것이다.
댓글 생성 뷰 페이지에서 만들었던 댓글 생성 폼을 가져와 활용하여 코드를 _list.mustache 파일에 작성해 준다.
<!-- 댓글 수정 폼 -->
<form>
<div class="mb-3">
<label class="form-label">닉네임</label>
<input type="text" class="form-control" id="edit-comment-nickname" placeholder="닉네임을 작성해주세요.">
</div>
<div class="mb-3">
<span class="input-group-text">댓글 내용</span>
<textarea type="text" class="form-control" rows="5" id=edit-comment-body"></textarea>
</div>
<input type="hidden" id="edit-comment-id">
<input type="hidden" id="edit-comment-article-id">
<button type="button" class="btn btn-outline-primary" id="comment-update-btn">Update Comment</button>
</form>
자바스크립트로 댓글 수정하기
이제 앞서 만든 수정 폼에 기존 댓글 정보를 가져오고 이를 자바스크립트 요청에 실어 REST 호출 후 처리해 보도록 하겠다.
댓글을 수정하려면 이전 댓글을 가져와야 하는데 수정 버튼 클릭 시 데이터가 전달될 수 있도록 수정해 준다.
<!-- 수정 버튼 -->
<button type="button" class="btn btn-outline-info" style="margin: 0px 5px";
data-bs-toggle="modal"
data-bs-target="#comment-edit-modal"
data-bs-id="{{id}}"
data-bs-nickname="{{nickname}}"
data-bs-body="{{body}}"
data-bs-article-id="{{articleId}}">
수정
</button>받아온 데이터를 모달의 각 폼에 출력하기 위해 모달 이벤트 처리를 해 주는데 <script> </script>에다가 작성해준다.
{
// 모달 요소 선택
const commentEditModal = document.querySelector("#comment-edit-modal");
// 모달 이벤트 감지
commentEditModal.addEventListener("show.bs.modal", function(event) {
// 1. 트리거 버튼 선택
const triggerBtn = event.relatedTarget;
// 2. 데이터 가져오기
const id = triggerBtn.getAttribute("data-bs-id");
const nickname = triggerBtn.getAttribute("data-bs-nickname");
const body = triggerBtn.getAttribute("data-bs-body");
const articleId = triggerBtn.getAttribute("data-bs-article-id");
// 3. 수정 폼에 데이터 반영
document.querySelector("#edit-comment-nickname").value = nickname;
document.querySelector("#edit-comment-body").value = body;
document.querySelector("#edit-comment-id").value = id;
document.querySelector("#edit-comment-article-id").value = articleId;
});
}이제 REST API를 호출하고 응답 처리하는 코드를 작성해서 정상적으로 수정되는지 확인해준다.
{
// 수정 완료 버튼 선택
const commentUpdateBtn = document.querySelector("#comment-update-btn");
// 클릭 이벤트 처리
commentUpdateBtn.addEventListener("click", function() {
// 수정 댓글 객체 생성
const comment = {
id: document.querySelector("#edit-comment-id").value,
nickname: document.querySelector("#edit-comment-nickname").value,
body: document.querySelector("#edit-comment-body").value,
article_id: document.querySelector("#edit-comment-article-id").value
};
console.log(comment);
// 수정 REST API 호출
const url = "/api/comments/" + comment.id;
fetch(url, {
method: "PATCH", // PATCH 요청
headers: { // 전송 데이터 타입(JSON) 정보
"Content-Type": "application/json"
},
body: JSON.stringify(comment) //comment 객체를 JSON 문자열로 변환 전송
}).then(response => {
// HTTP 응답 코드에 따른 메시지 출력
const msg = (response.ok) ? "댓글이 수정됐습니다." : "댓글 수정 실패..!";
alert(msg);
// 현재 페이지 새로 고침
window.location.reload();
});
});
}
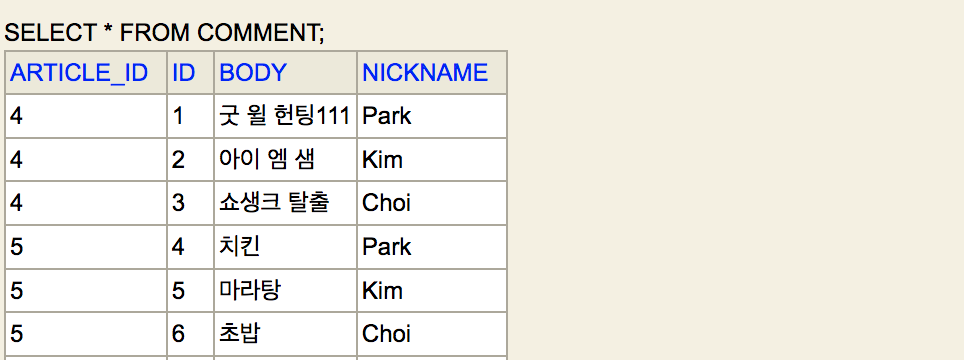
위와 같이 작성된 샤브샤브를 마라탕으로 바꾸고 정상적으로 수정이 되는지 확인해보면 잘 수정된 것을 볼 수 있다.


'Backend' 카테고리의 다른 글
| 코딩자율학습단 스프링부트_19장 (0) | 2024.08.26 |
|---|---|
| 코딩자율학습단 스프링부트_17장 (0) | 2024.08.26 |
| 코딩자율학습단 스프링부트_16장 (0) | 2024.08.24 |
| 코딩자율학습단 스프링부트_15장 (0) | 2024.08.24 |
| 코딩자율학습단 스프링부트_14장 (0) | 2024.08.23 |
